Flash is one of the many flash content and application technologies that will become obsolete in a short while. There are many reasons why this is the case, such as the changing way people use the internet and the development of flash-free alternatives to various software applications that utilize the technology.
This will be an effect that can last for quite some time and will slowly decrease the current level of complexity and easiness that users are encountering when using the technology. For example, many applications used for games on mobile devices will not have any issue supporting a reduced version of flash. Another example would be in some instances, older versions of Microsoft’s internet explorer will support the technology without the need for the full version.
The use of Flash has been affected by several years of evolving technology that has influenced the applications, functionality and layouts of its users. This has placed more of a burden on websites to adapt to current situations as opposed to having a continued method of attracting users to interact with their pages. If you’re currently running a website that relies on the use of Flash, you should make the effort to adapt the site to the current state of technology.
One way to accomplish this is by creating new solutions that will provide you with the opportunity to make your current pages more interactive, while allowing you to continue to run the Flash content that you have been creating. Many sites have only just begun to realize the potential that Flash has to offer, and it is still relatively unknown to many users. As the technology continues to develop and become better, it will be up to webmasters to adapt their websites to this change. It is important to note that if you are unable to produce something new, you may want to consider creating a version of your site that can be updated whenever the necessary technology changes occur.
One of the more notable issues that has been impacting Flash is the impact that it has had on the overall performance of web pages that contain it. The fact that Flash content has become so popular has resulted in developers having to resort to utilizing technology that was designed for smaller websites instead of larger ones. This in turn has been causing the general performance levels of many websites to fall significantly. By developing your site in a manner that can provide optimal performance, it is possible to improve its overall appearance and user experience.
When you begin to see the signs of Flash deprecation on a frequent basis, it is time to take some action to update your existing site to allow it to continue to operate smoothly. This means that you should always be in a position to identify the causes of Flash deprecation on a daily basis and implement solutions to counter these trends as soon as possible. If you want to increase the chance that your site will remain active as long as possible, then it is recommended that you focus on developing different solutions for Flash that will work well with your current design and layout.
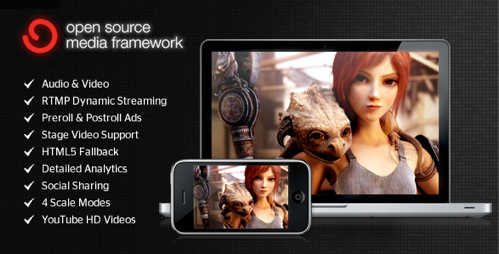
The Flash technology used to create many of the applications that you are familiar with, such as audio, video and image streaming, requires a considerable amount of resources to operate effectively. This results in the need to reduce the number of animations that the technology is used for, as well as the effects that they use. In some cases, these animation capabilities have been removed completely, which will result in a lower amount of impact on the overall functionality of your website.
It is also important to keep in mind that the number of unique features that you are able to add to your website may decrease. If you continue to add new features that rely on Flash technology, you may find that the basic functions that you are using to attract visitors will begin to be affected. In the event that you do not want to lose any of the technology capabilities that you have acquired, you may want to consider expanding the functionality of your website to be as light as possible.
Certain web directories are making the attempt to prevent flash-deprecated technology from being used on their servers. However, you can ensure that the functionality will continue to be available on your server by upgrading or moving to a different directory. While there is no guarantee that you will not encounter any problems in the future, it is certainly possible that you will not need to worry about the possibility of Flash deprecation.
In order to ensure that you create the proper web presence, you will need to pay close attention to the technologies that are used to create a site. Many developers who have been using Flash extensively in their websites have found that their websites were not gaining as much traffic as they had hoped, even though their pages were optimized. The fact that flash-deprecated technology can negatively impact the overall appearance of a website has led many users to make the decision to abandon their sites.