There has been such a great deal of debate about Flash versus HTML5. While the pros and cons of each is typically black and white, when it comes to video playback on the web leveraging the two provides a more robust user experience.
Whether you want Flash for a uniform desktop experience but need to support the iPad? No problem. Standards junkie and only want HTML5? That’s cool too.
We’ve gathered a list of the top free and premium HTML5/Flash video players that provide an all in one solution to video playback on the web regardless of the device.
Enjoy and Happy New Year!
1- SublimeVideo

SublimeVideo Player gives your site universal playback of your videos on any browser or device. SublimeVideo maximizes the use of HTML5 in the latest browsers, while providing full support for legacy browsers with automatic Flash fallback. SublimeVideo offers free and premium options.
2 – MediaElement.js

A free HTML5 audio or video player with Flash and Silverlight shims that mimics the HTML5 MediaElement API, enabling a consistent UI in all browsers.
3 – Video.js

A lighweight/free and open sourced video player with a forced fallback to Flash even when there is an unsupported source.
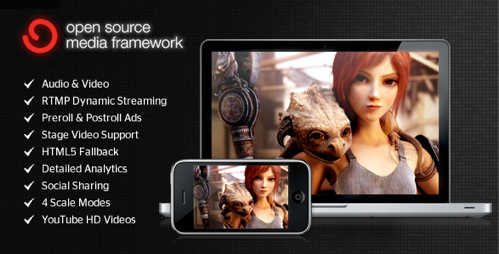
4 – OSMF Edge Media Player

A premium video player based on the robust Open Source Media Framework which grants out of the box support for multiple media types, including video, audio, images, and SWF files. It is an all-in-one solution for your streaming needs and is ready to be deployed to any kind of project.
5 – Video / YouTube / Vimeo Gallery V2

A premium mini gallery for your videos. It allows you display YouTube videos and videos from your server in the same container. It can also be used as a portfolio or a video showcase.
6 – HTML5 Blue Video Gallery

A premium HTML5 gallery uses the latest HTML5 techniques. For example, it uses HTML5 LocalStorage to remember the last volume you had before you exit and sets back that volume when you come back.
All the player graphics are driven by XML so you can change anything very easy.
7 – HTML5 Video

Using an HTML5 Javascript Library, your videos can be played back on the latest mobile devices and even on older browsers that require Flash.
8 – JW Player for Flash & HTML5

An evolved video player with a standardized approach to handling Flash & HTML5 support.
9 – FlareVideo

FlareVideo is a free/open sourced HTML5 video player with a Flash fallback and an easy CSS/HTML/JS customization and theming.
10 – Video Player With Circular Scrubbing

A premium Flash/HTML5 video player with a HTML5 Fallback video player and built atop of a solid foundation.
11 – Tejas HTML5 Video Player

A premium HTML5 video player that is built on jQuery and utilizes the very powerful ThemeRoller system for rendering its user interface.
12 – Projekktor

A free HTML5 video player that supports pre and postroll ads, true fullscreen, Flash fallback, and YouTube HTML5.